嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第八篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。
今天想來研究一下 SwiftUI 中的各種排列方式
因為跟平常用習慣的 Auto Layout 或是純寫 Code 排版有點不一樣
故在這方面,可能又需要一些時間來習慣了
A view that arranges its children in a vertical line.

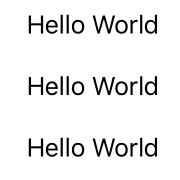
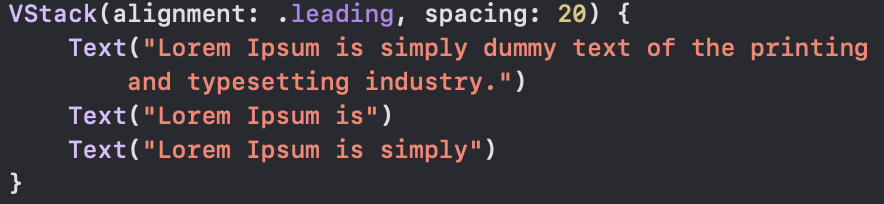
範例用法:

注意:最多放十個要排列的東西
帶入參數:
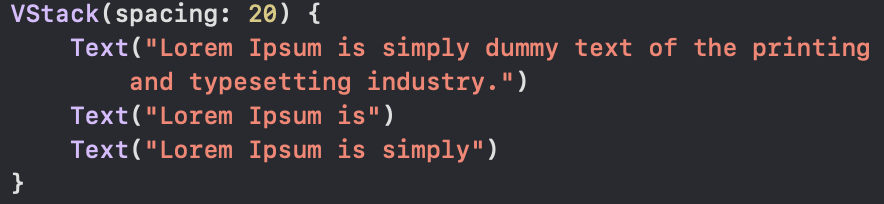
spacing:VStack裡各物件的間距

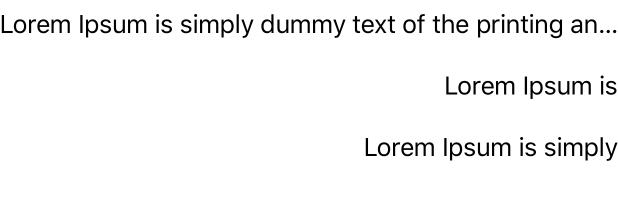
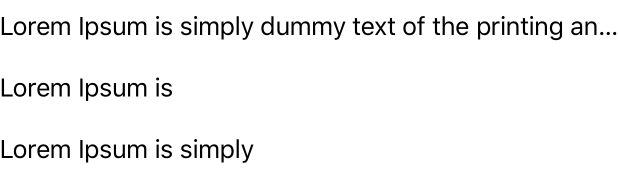
alignment:VStack裡各物件靠哪邊排列( 預設是 center )






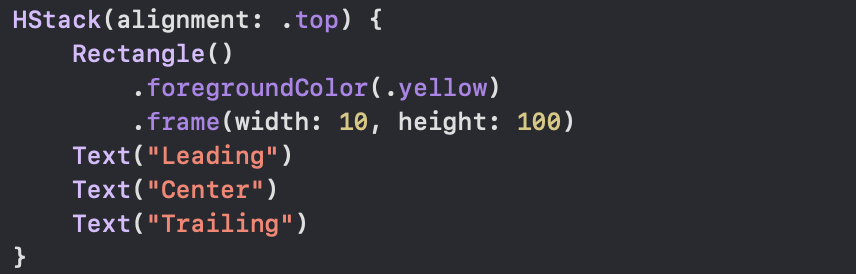
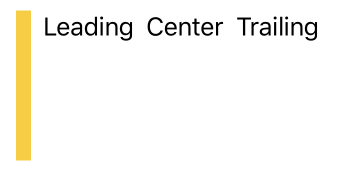
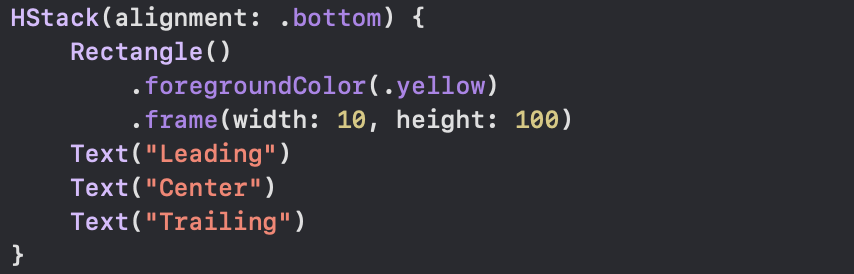
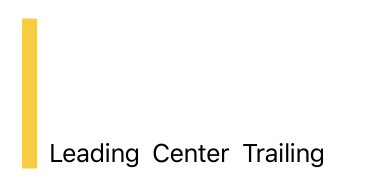
A view that arranges its children in a horizontal line.

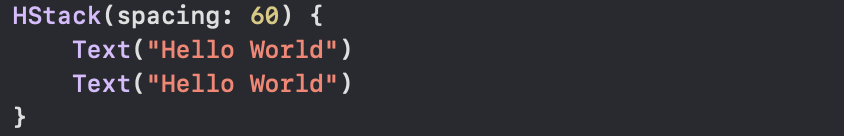
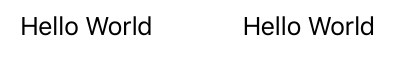
範例用法:

帶入參數:
spacing:HStack裡各物件的間距

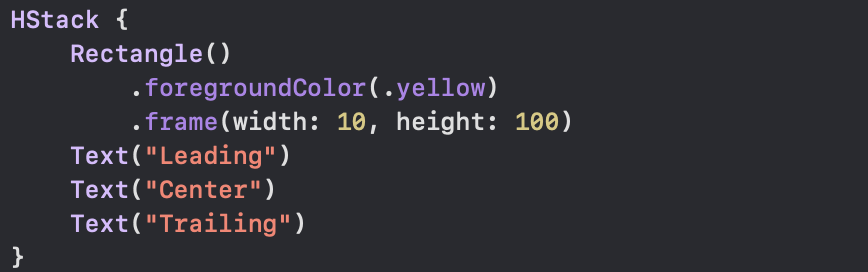
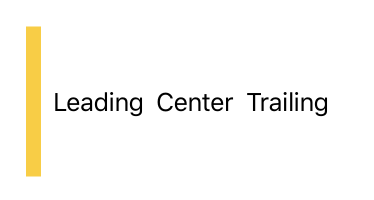
alignment:HStack裡各物件靠哪邊排列( 預設是 center )






A flexible space that expands along the major axis of its containing stack layout, or on both axes if not contained in a stack.

SwiftUI 預設都是從正中間開始排版
但有些東西可能是從左上方,或者從哪裡開始排版的,這時候就需要用到 Spacer(幫它取個名字:排擠他人)
範例用法:
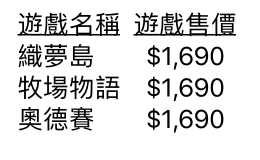
還沒加

我想排擠奧德賽

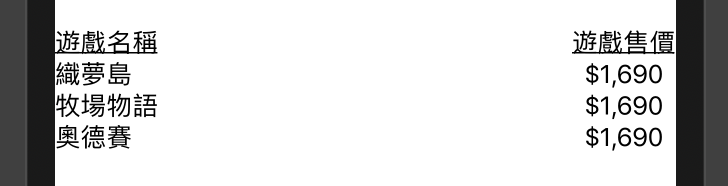
讓名稱和售價分開一點

分太開了,給它們自己平分空間吧

Pads the view using the specified edge insets.

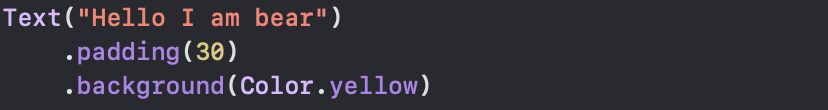
範例用法:

還有 ZStack 和分散對齊等方法需要研究 ... ![]() 接下來應該會先跟著影片把程式做完,寫點筆記
接下來應該會先跟著影片把程式做完,寫點筆記
